Alt_Blog主题开源2年多了,可能有些人不太了解wordPrees主题制作的一些基本知识,为了让小伙伴更好更自由的去发挥自己想法使用当前我主题,特此整理一篇文章。我们用主题,最忌讳的就是怕修改起来不自由,因为每个人都希望自己的网站多少有点自己的想法,而不仅仅只是套完主题,便什么都不好去改动,这样的主题,我觉得是对人类思想的束缚。
运行环境
运行环境条件:服务器选用Apache,wordPress版本≥4.6,≥5.3服务器php版本≤php7.1,如果出现报错,请切换php版本试试。
如何使用
本项目采用gulp自动化构建,可通过git克隆到本地,然后运行`npm install`安装依赖,接着运行npm run build即可压缩打包整个项目,到`dist`文件夹,如不需要打包压缩代码等一系列工具功能可直接下载即可,然后找到项目文件的dist目录,里面即是已打包好的主题源码
将下载或克隆好的项目中的dist文件名命名为`Art_Blog`,然后将整个文件夹上传到线上:`/htdocs/wp-content/themes/`目录下,可能有的小伙伴说找不到htdocs目录,htdocs是阿里云虚拟主机的叫法,如果你是服务器,通常叫www或htdocs甚至是www/htdocs/,具体根据你的服务器供应商实际情况来。
当然你也可以直接将Art_Blog压缩后将压缩包直接在网站后台上传主题,然后启用主题,注意,因为我没有每次打包项目去检查压缩包解压安装脚本,所以这种方式你可能有时候上传主题最终显示解压失败,这种情况不是主题源码问题,你可以通过git克隆项目到本地,然后自己npm run build打包一遍出来,就不会报错了。或者还是之前那个方式,直接将主题Art_Blog文件夹上传到`/htdocs/wp-content/themes/`目录下,然后去启用,这种不会报错。
后台配置
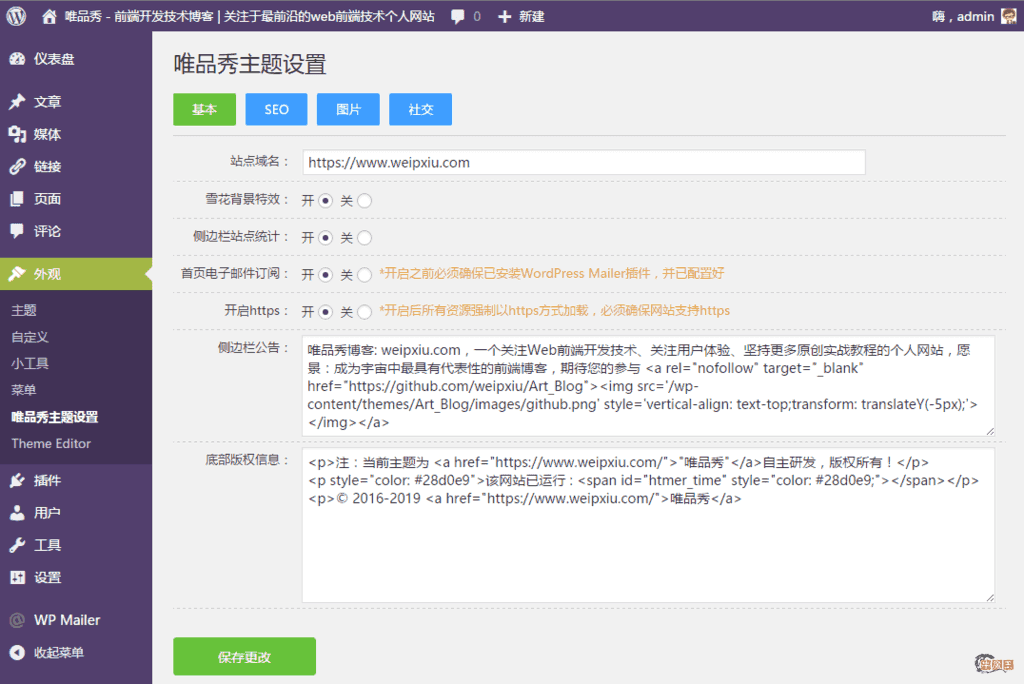
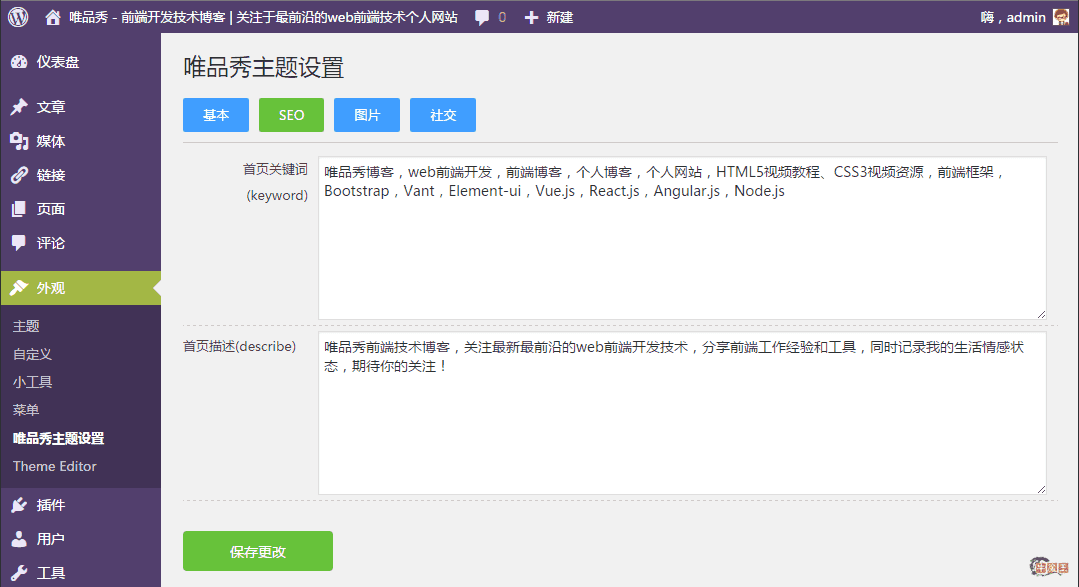
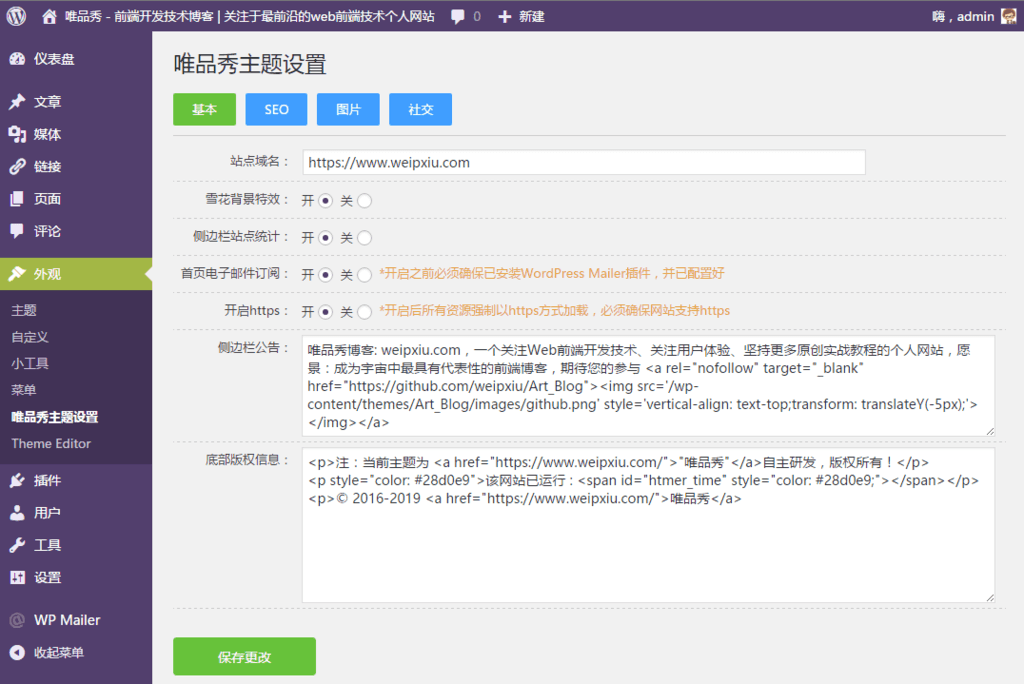
启用唯品秀Art_Blog主题后,在后台设置>常规中设置自己网站标题、副标题、邮箱等信息,然后到外观>唯品秀主题设置,设置站点域名地址(必须的)、公告、底部等信息
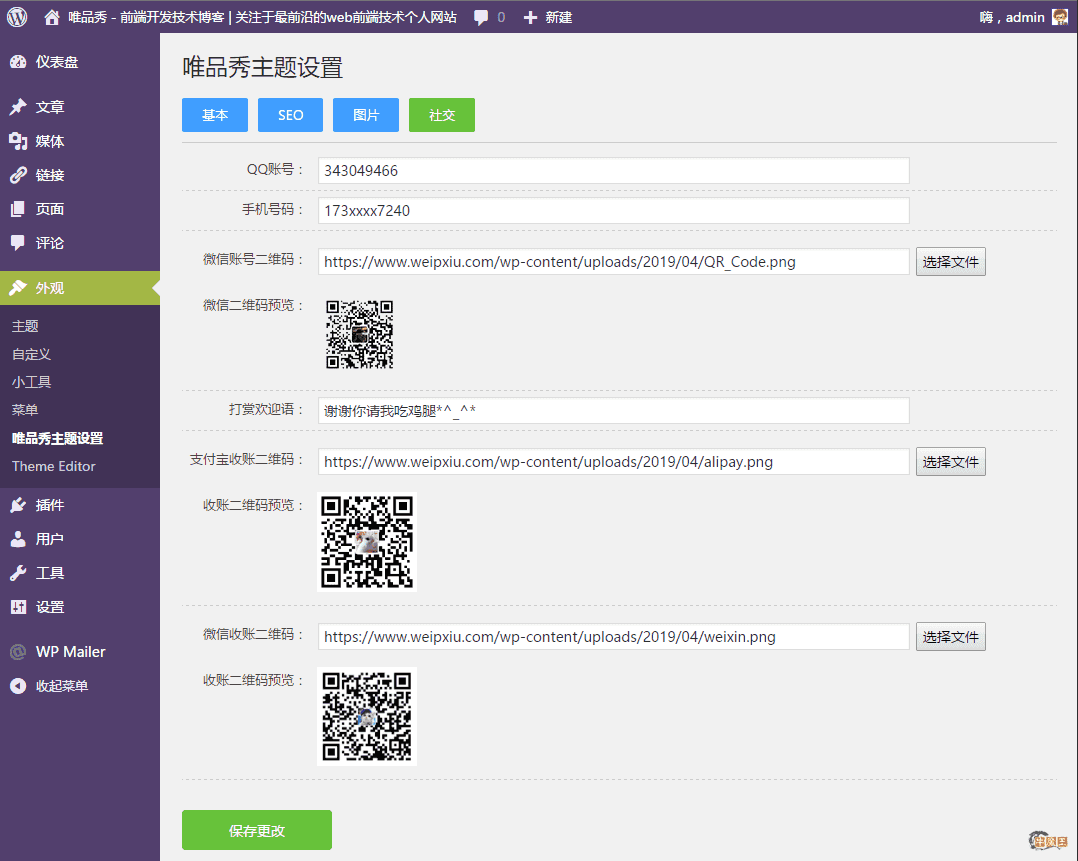
注意:移动端会使用副标题作为顶部固定标题,你的QQ和邮箱将会设置到一些地方,比如交换友链时候是像你邮箱发邮件给你申请,侧边栏客服QQ都来源你的设置,更多可自行在后台尝试体会




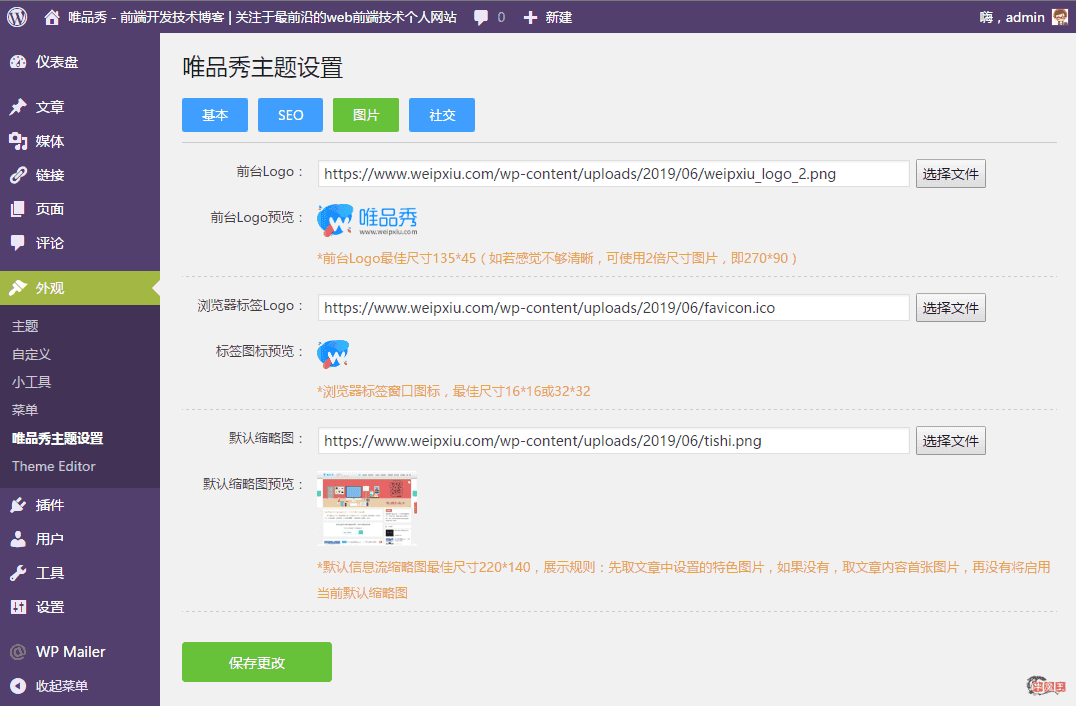
上传图片注意
在配置过程中会需要上传图片,有些同学说怎么上传后无法使用那张图片,其实是姿势不对,应该是上传后点“插入文章”,而不是点最下面的保存全部设置,如下图:

如何设置二级菜单?
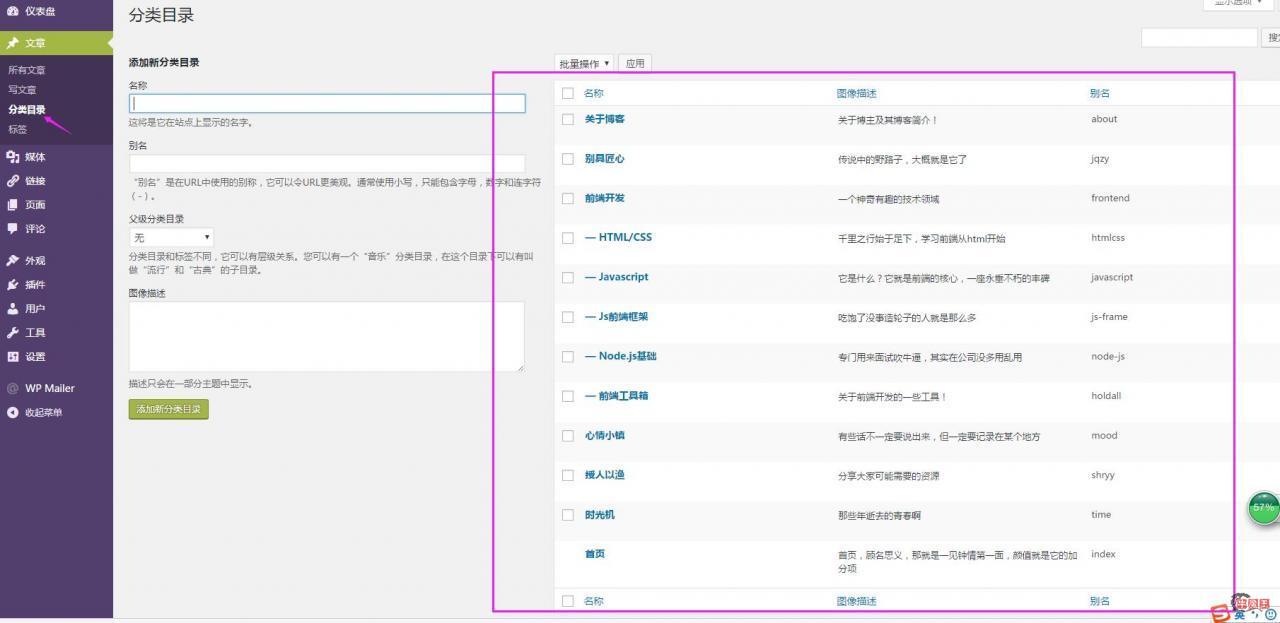
进入后台>分类>新建分类

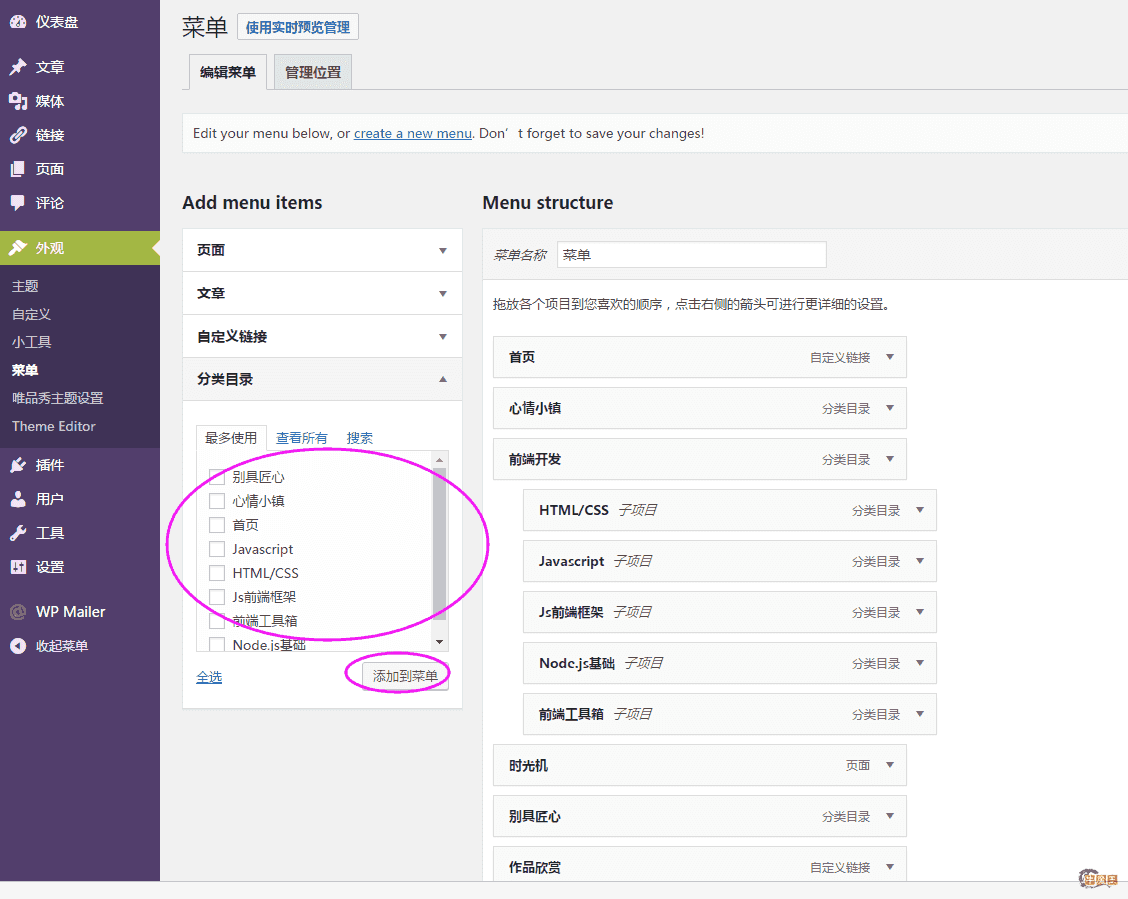
外观>菜单

注意:在设置二级菜单时候,你应该父级用自定义链接,而不是直接用分类添加过来的父级,并且链接设置为javascript:;禁止跳转,否则在移动端二级菜单点击时候,直接就跳走了,无法弹出二级菜单。
目前还没支持后台配置的位置怎么办?
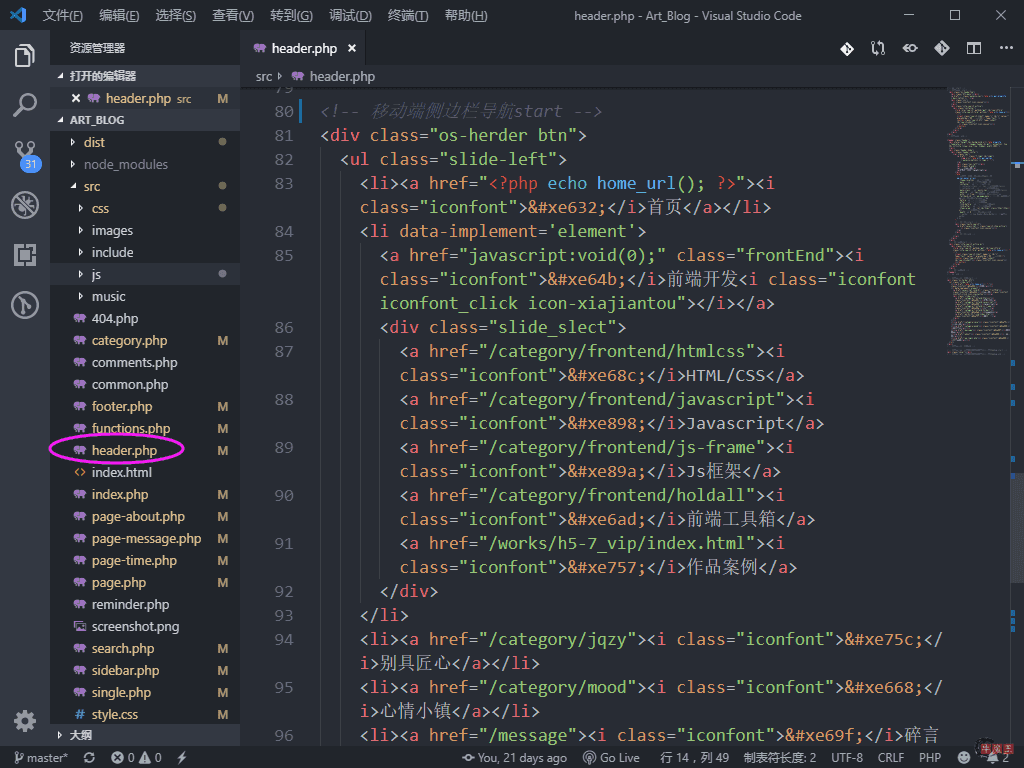
那自然是去改主题源码,因为主题是前端人员开发,所以主题源码更加简洁易于维护,如果你发现某些地方后台找不到配置项,你又想去改,那就直接改源码,包括图片资源你想替换,所有主题图片资源默认全部在images文件夹中。例如移动端的侧边栏导航,考虑到一些问题,我并没有通过后端去配置,而是通过你在后端配置后,将链接自己到header.php文件中修改下地址即可,这样虽然你可能觉得不够智能,但这块会节俭不少代码量,降低代码冗余。

当然,如果你觉得自己需要挑战性,想自己去拓展后台配置项,很高兴的跟你说,这是没问题的,在主题/include/wp-theme-options.php,这个文件就是后台主题配置文件,可参考我设置的各项配置照葫芦画瓢去扩展。

单页设置
到这里你网站基本已趋于完善,但你可能会根据自己需求,建立自己的单独页面或者将你别的项目中其他页面迁移到我主题上,那么怎么做?下面通过参照我博客的“关于博客”单页来讲解:
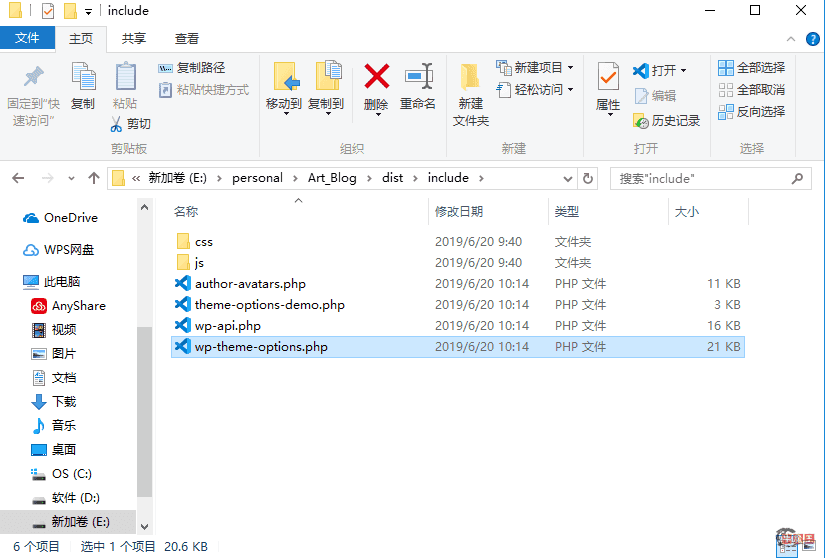
首先主题源码新建页面
自己新建或者从别处迁移过来的单独页面,都没问题,放在主题的根目录中,命名以page-xx方式,例如:

网站后台配置
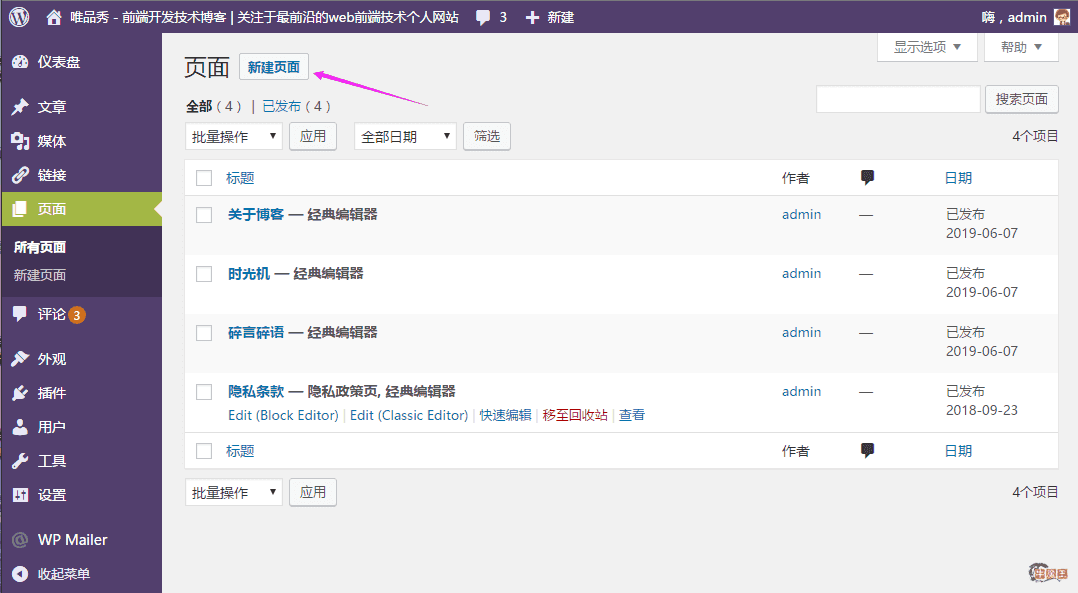
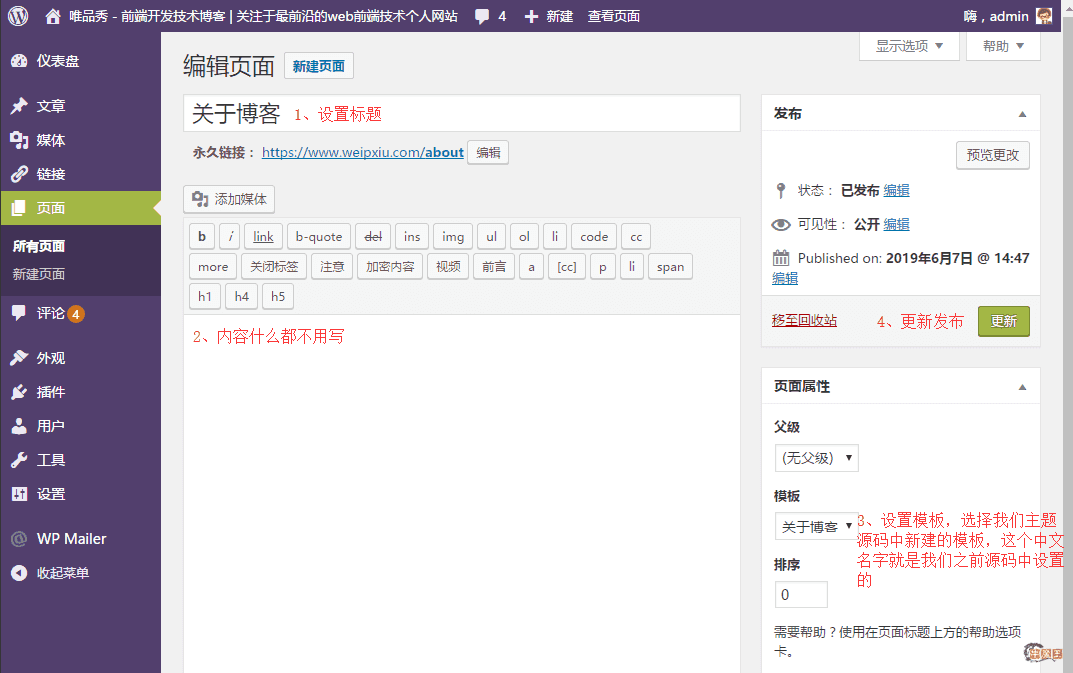
在后台>页面>新建页面,如图:


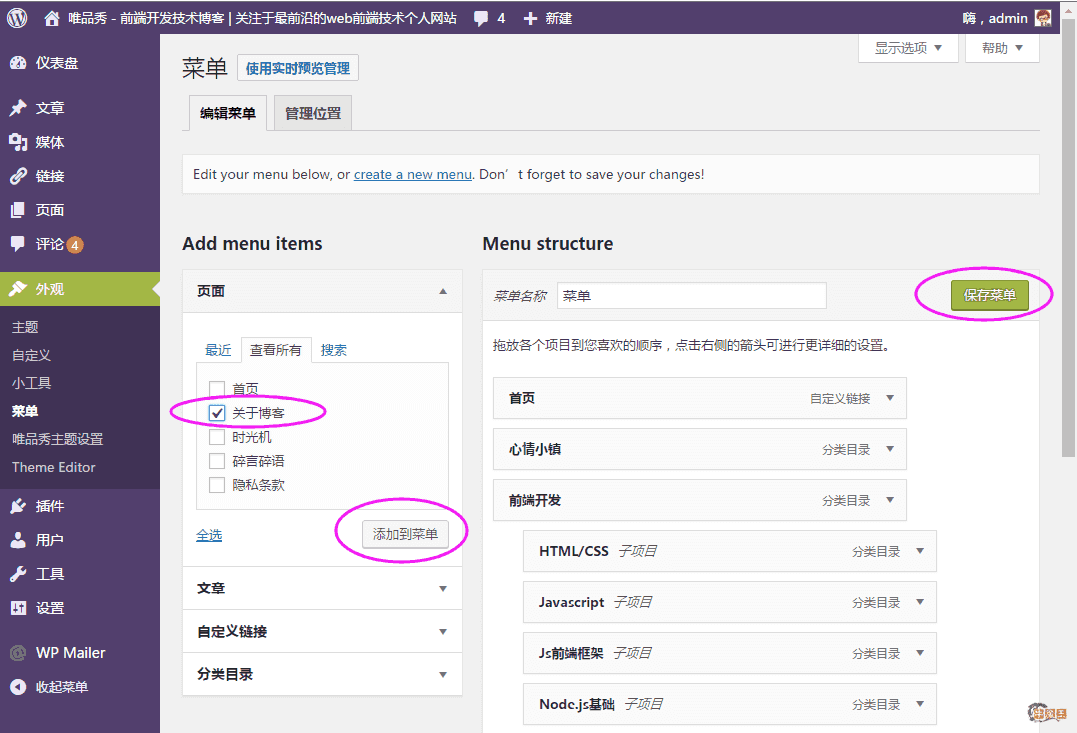
这时候我们通过地址已经可以访问到这个单独页面了,那么如何将这个单页添加到网站前台主导航中?在后台>外观>菜单,进行配置,如下图:

Alt_Blog主题下载及教程:
教程地址:https://www.weipxiu.com/3355.html
下载地址:https://github.com/weipxiu/Art_Blog
感谢您的来访,获取更多精彩文章请收藏本站。














![Zibll子比主题-最新版本V5.7.1更新[09月08日]-牛魔博客](https://oss.nmwbk.com/wp-content/uploads/2021/01/20210108153758305.jpg)









暂无评论内容